- 04
Mar - 2018General
2 min | 2363Table of contentShowThis article is outdated! I am not using Pagekit anymore. Then, I am trying to port the gallery to OctoberCMS. I've been working with web development this weekend. I hope you didn't have to wait because of a maintenance dialog or a 500 error due to the updates! I updated three things on the blog:
I forked the first two repositories and modified them. The last one is a package that I designed to manage the Adsense Ads if you use Pagekit as CMS.
Blog Extension
I added the visitor counter for the blog post. You can see the eye over the title picture (see Fig. 1). It uses the Google Analytic Api to get the results. It doesn't update automatic yet. That means, I need to click on a button in the backend to get the results. It is still buggy, but it is working as you see here! I am planning to use the visit counter and the added tags/category to give you some suggestion of the next posts that you can read!
![Visitor Counter]()
Fig. 1: Visitor counter using Google Analytic API Gallery Extension
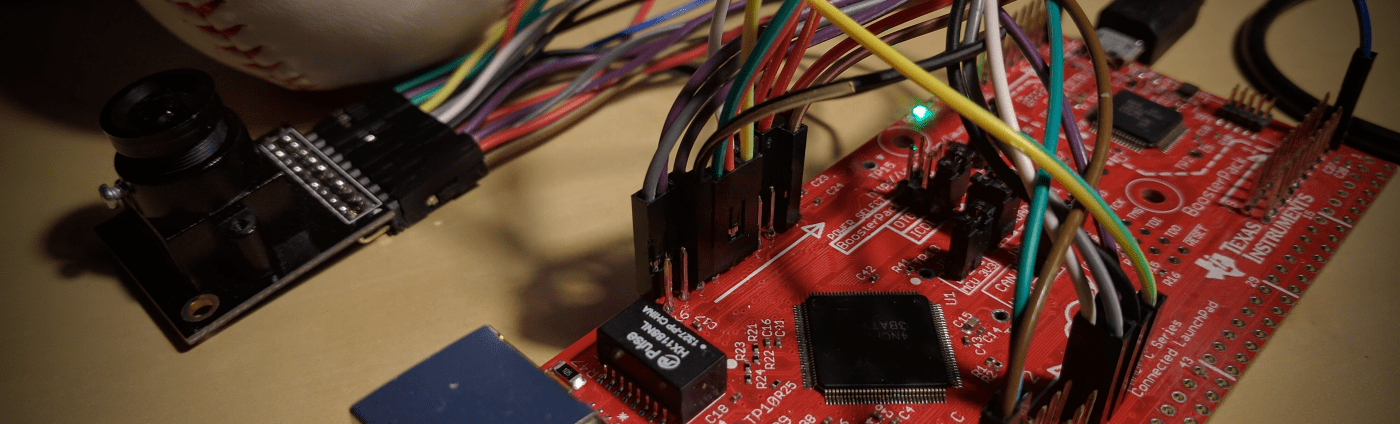
I modified the slideshow to use the libraries lightGallery and Justified-Gallery. I am planning also to add some video and gif uploading support. But first of all, read the license of lightGallery if you are planning to use it commercially.
You can see two examples:
AdsenseKit Package
It's an easy way to add Adsense Ad code to your website, if you are using Pagekit as CMS. You add all ads that you have, and then you only write e.g.
( adsensekit ){"id":"4"}(without blanks) in your blog text. It will be replaced then with the corresponding ad. You don't need to write the complete code of the ad anymore. This allows you to switch ads off, and to change the ad values just in one place. The result is at the beginning of this text.
We use cookies to improve our services. Read more about how we use cookies and how you can refuse them.





Toss 01.28.2019
Errror: "Unknown column type "tinyint" requested.". In script.php change tyniint on smallint and success install extension.